Micro-frontend encompasses the methods, plans, and recipes for creating a "modern web app" with multiple teams that can ship features independently. And in this blog post, we are going to elaborately study the many concepts of micro-frontend applications as an emerging architecture in frontend development.
Introduction to Micro-frontend Application.
The term "micro-frontend application" is simply the extension of microservices to the frontend world.
Now, you may ask yourself, "What is a microservice?" A microservice is an architectural pattern that arranges an application as a collection of loosely coupled, fine-grained services that communicate through a lightweight protocol. One of its goals is that teams can develop and deploy their services independently of others, thereby minimizing the trouble of overload and increasing efficiency over time. A microservice is achieved by the reduction of several dependencies in the codebase, allowing for developers to evolve their services with limited restrictions from users and for additional complexities to be hidden from users. As a consequence, individual microservices can be scaled easily, and off-the-shelf services can be conveniently used. A microservice architecture essentially follows the Unix philosophy of "Do one thing and do it well."
In micro-frontend, a team is cross-functional and develops end-to-end features, from the user interface to the database. It is a more friendly and less bulky one. This type of architecture splits the entire application by business domain across the entire stack. This enables front-end teams to have the same level of flexibility, testability, and velocity that back-end teams get from microservices.

Why Micro-frontends ?
Historically, frontends did not have many options for scaling an application. When the trend of having a fat server and a thin client started to shift, driven by the need to provide a better user experience, there was room for an architecture that allowed features to be developed and shipped independently and faster.
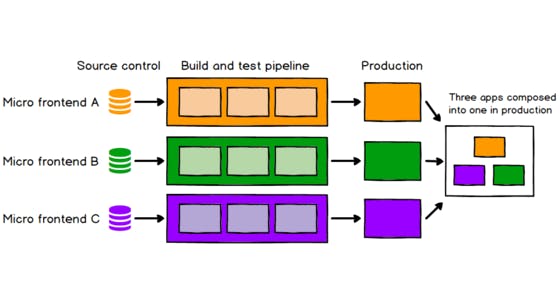
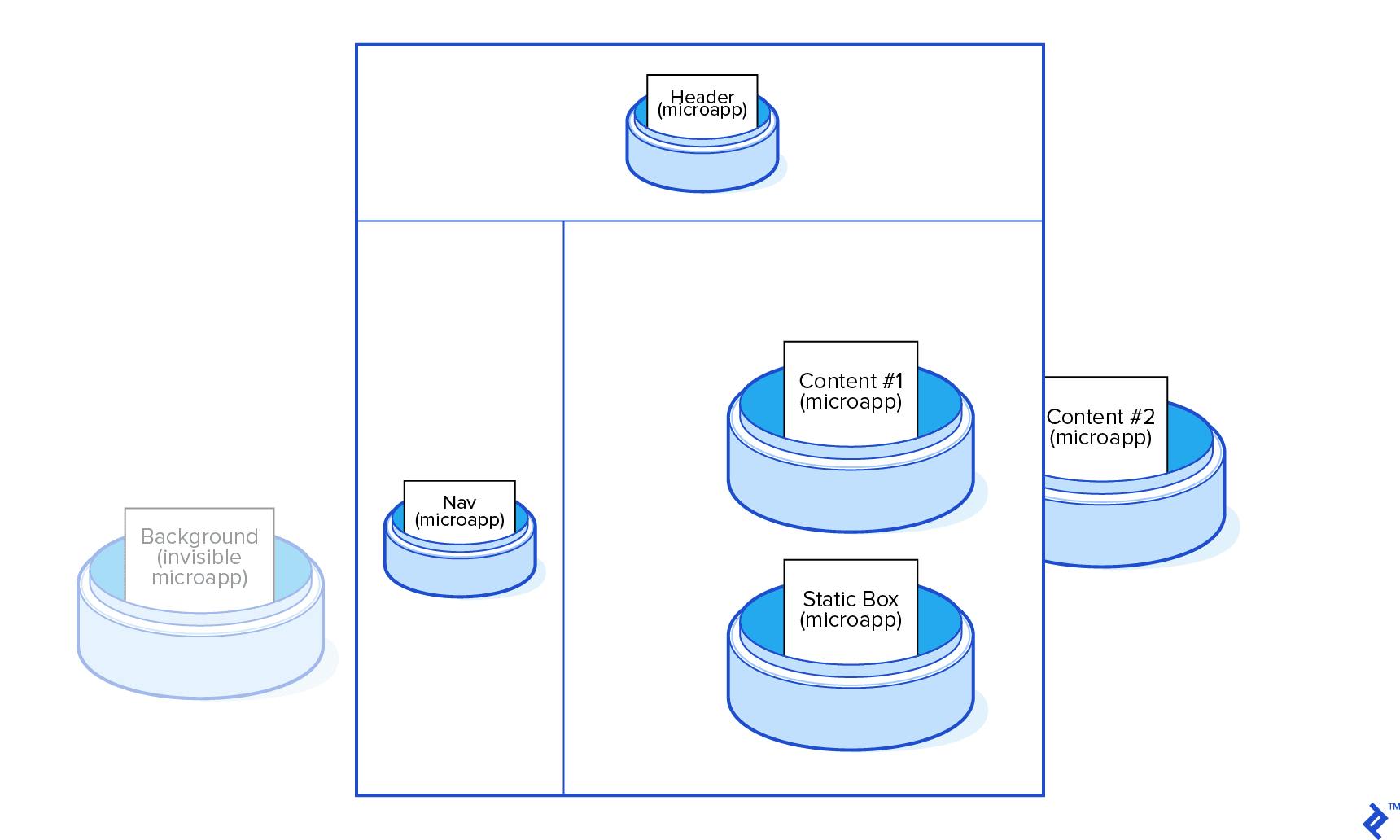
Think of an application such as Netflix, hulu, HBO etc that offer streaming services, with their many features from "The registration page to Sign-in page, Subscription page, Payment-gateway, Searchbar, Watchlist and Catalogues," basically all these could be integrated from a single codebase; a monolithic architecture, which could eventually result in overload and difficulty in scaling to mention a few, since making a change to a single feature would involve interacting with the entire codebase of the application or product. But with Micro-frontend, the monolith team gets split into separate independent teams, which helps improve scalability, code complexity, development and deployment etc., as each team works on a specific feature of the application separately therefore, Micro-frontend architectures decompose a front-end app into individual, semi-independent “microapps” working loosely together which helps make large projects more manageable

How to implement a micro-frontend.
If not implemented with a plan, even great architecture can lead to the worst codebase possible, and the same goes with a micro-frontend. There are different ways of architecting a micro-frontend application, but majorly we can break them into four key areas:
What are the ideal techniques?
Several methods for implementing Micro Frontend Architecture best.
The Single SPA (Single page application) meta-framework mixes various frameworks, including React, Vue, Angular 1, Angular 2, etc., on the same page without refreshing the page.
Several single-page applications can be found at various URLs. Use NPM or Bower components for projects that require shared functionality.
Windows isolation of Micro applications into Iframes. APIs and libraries to coordinate Post Messages. The parent window's public APIs are shared by IFrames.
Several modules can communicate with each other via a common events bus. While handling incoming and outgoing events, each module is functioning on its own framework.
Three Ways to Spilt the Application of micro-frontend
1. By page – In frontend applications, having multiple pages open in the browser at the same time can cause a crash on devices, therefore splitting by page is the safest option. You may run distinct, specialized micro-apps for each page if you have appropriate routing, which is also good for your devs because they will always work on the one page given to them.
2. By functionality – If you have a single page with many features doing distinct actions, you may break those large features down into smaller apps and make each one a standalone application.
3. By section - You can also divide your apps into sections, with several apps sharing the same section or component.
Benefits of Micro-frontends
Technology agnostic: Its architecture gives flexibility to the individual teams to choose the tech stack for their microservice, which improves and makes the development cycle fast with enhanced features.
Faster and isolated development and deployment: The development process also highly improves by adapting its architecture. As with this architecture, we can have smaller independent teams that work on different features, and the development and deployment process becomes faster.
Individual testing and fewer regression issues: With isolated teams on the front end, the development, testing and deployment cycles become smoother and help build resilient applications.
Maintainability: The monolithic applications are bound to become large and, hence, harder to maintain. It is built on smaller parts to help maintainability through the divide and conquer approach. This ensures easily testable smaller features, and the overall time for testing is reduced.
Scalability: With the modular and decoupled micro frontends architecture, we can scale up an application to multiple teams as a new frontend element or changes to the existing frontend would not affect the rest of the frontend and other team's work. So this allows a team with different backgrounds and skills to choose the tech stack for their microservice accordingly and focus on continuous growth.
How to scale with Micro-frontend architecture.
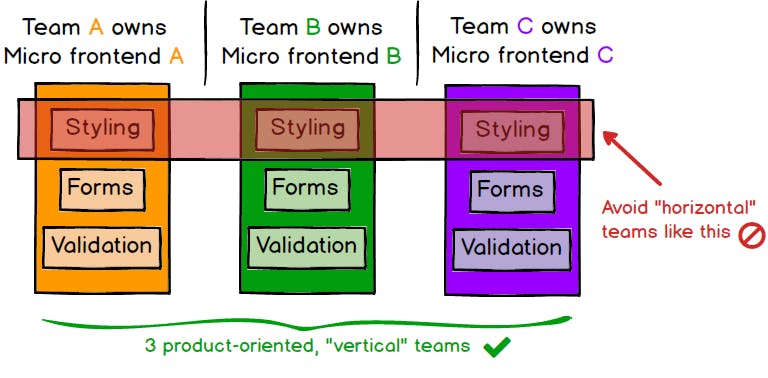
We can now comprehend how the micro-frontend architecture might be used now that we know why it is the future of frontends and how it helps to grow our apps. We must first grasp and comprehend the ideal way to divide the application's codebase if we are to have control over the team's code and how the work between the teams should be distributed to have a functional architecture. As a result, teams might divide the codebase according to vertical slices of business functions rather than technical capabilities. In a vertical split, we prioritize business domains and designate distinct teams for each domain. One team would be in charge of the entire interface, which would eventually allow the teams to become more knowledgeable in that particular industry. Its architecture can be implemented in a variety of ways, and the one you use will depend on the requirements of the application.

Conclusions
Micro-frontend is an architectural approach to developing web applications where the user interface (UI) is broken down into small, self-contained, and independent parts or modules, each of which can be developed, tested, deployed, and scaled independently. These small modules are called micro frontends.
In a micro-frontend application, each micro-frontend is responsible for rendering a small part of the overall UI, and they can communicate with each other through well-defined APIs. This allows different teams to work on different parts of the application without interfering with each other, making it easier to develop and maintain large and complex web applications.
Micro frontends can be built using various web technologies such as React, Vue.js, Angular, or any other web framework. They can also be deployed independently, allowing for easier scaling and deployment. Overall, micro frontend applications provide a way to develop and maintain large, complex web applications in a more modular and scalable way, which can ultimately lead to improved productivity and faster time-to-market.
